Libraries
Using a library
A p5.js library can be any JavaScript code that extends or adds to the p5.js core functionality. There are two categories of libraries. Core libraries (p5.sound) are part of the p5.js distribution, while contributed libraries are developed, owned, and maintained by members of the p5.js community.
To include a library in your sketch, link it into your HTML file, after you have linked in p5.js. An example HTML file might look like this:
<!doctype html>
<html>
<head>
<script src="p5.js"></script>
<script src="p5.sound.js"></script>
<script src="sketch.js"></script>
</head>
<body>
</body>
</html>
Create Your Own
p5.js welcomes libraries contributed by others! Check out the libraries tutorial for more specifics about how to create one. If you have created a library and would like to have it included on this page, submit this form!
Core Libraries
p5.sound extends p5 with Web Audio functionality including audio input, playback, analysis and synthesis. Created by: Jason Sigal
Community Libraries
p5.asciiart is a simple and easy to use image - to - ASCII art converter for p5js. Created by: Pawel Janicki
c2.js is a JavaScript library for creative coding based on computational geometry, physics simulation, evolutionary algorithm and other modules. Created by: Ren Yuan
This library opens up the idea of the CO2-Countdown to creative communities of coders, designers and artists associated with p5*js and JavaScript. Created by: Olaf Val
Calculate a Concave Hull from a set of points in 2D space. Created by: Mark Roland
grafica.js lets you add simple but highly configurable 2D plots to your p5.js sketches. Created by: Javier Graciá Carpio
Mappa provides a set of tools for working with static maps, tile maps, and geo-data. Useful when building geolocation-based visual representations. Created by: Cristóbal Valenzuela
ml5.js builds on Tensorflow.js and provides friendly access to machine learning algorithms and models in the browser. Created by: NYU ITP/IMA and contributors
A friendly and intuitive math library for p5.js. Created by: Nick McIntyre
Real time audio, video, canvas, and data sharing. Created by: Shawn Van Every
p5play is for creating interactive art and games with the Box2D physics engine. It provides sprites, animations, improved input detection, and more! Created by: Quinton Ashley, Paolo Pedercini
p5snap is a command-line interface that creates and saves snapshots of a p5 sketch on an interval. Created by: Zach Krall
3D Text and Images in WebGL. Created by: Freddie Rawlins
p5.animS animates p5.js shapes by rendering their drawing processes. Created by: Yonggang Wang
A library helps draw high-degree Bézier curves with unlimited points. Created by: Peiling Jiang
A Javascript library that enables communication between BLE devices and p5 sketches. Created by: Yining Shi, Jingwen Zhu, Tom Igoe
With p5.bots you can interact with your Arduino (or other microprocessor) from within the browser. Use sensor data to drive a sketch; use a sketch to drive LEDs, motors, and more! Created by: Sarah Groff-Palermo
Small one function library to design and render simple or styled buttons directly in p5.js canvas. Created by: Nicolas ATEK
A library that aims to de-complicate scripting buttons. Created by: Jadon L
p5.capture provides a simple GUI to easily record p5.js animations and output video files in various formats (webm, gif, mp4, png, jpg, and webp). Created by: tapioca24
Event driven, easy-to-use button library for p5.js. Created by: Martín del Río
CMYK ColorSpace Created by: JT Nimoy
p5.collide2D provides tools for calculating collision detection for 2D geometry with p5.js. Created by: Ben Moren
P5.Create is a library which provides save, animation, collision and tag functions designed for efficient game creation. Created by: Zach Mohammed
Create animation loops with noise and GIF exports in one line of code. Created by: Peter Hayman
p5.dimensions extends p5.js' vector functions to work in any number of dimensions. Created by: Smilebags, Max Segal
Simple 3D camera control with inertial pan, zoom, and rotate. Major contributions by Thomas Diewald. Created by: jWilliam Dunn
Extensive library for p5.js that adds additional event-listening functionality for creating canvas-based web applications. Created by: Felix Meichelböck
p5.fab controls digital fabrication machines from p5.js. Created by: Blair Subbaraman
A library for p5.js WebGL mode to draw with depth blur and shadows. Created by: Dave Pagurek
p5.func is a p5 extension that provides new objects and utilities for function generation in the time, frequency, and spatial domains. Created by: R. Luke DuBois
p5.geolocation provides techniques for acquiring, watching, calculating, and geofencing user locations for p5.js. Created by: Ben Moren
p5.gibber provides rapid music sequencing and audio synthesis capabilities. Created by: Charlie Roberts
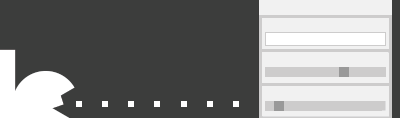
p5.gui generates a graphical user interface for your p5.js sketches. Created by: Martin Schneider
The full Johnny-Five.io Nodebots/robotics library for Arduino and other microcontrollers made to work directly in browser with WebSerial or WebUSB. Created by: Luis Montes
Plug-and-play micro-controllers for p5js Created by: Jonathan de Halleux
Connect and play with physical joysticks Created by: Vamoss
p5.localmessage provides a simple interface to send messages locally from one sketch to another for easy multi-window sketching! Created by: Ben Moren
p5.mapper is a projection mapping library for p5.js. This library makes it easy to code and keystone interactive, algorithmic sketches. Created by: Jenna deBoisblanc
The mathematical operations of JavaScript have been converted into simple human language so that they can understand really quickly. Created by: Bharath Satheesan
The Particle and Fountain objects can be used to create data-driven effects that are defined through user structures or JSON input and user-draw functions. Created by: Robert Cook
p5.party is a library for easily creating networked multiuser games, apps, and sketches. Created by: Justin Bakse
p5.PatGrad let's you add patterns and gradients to your sketches. Created by: Sam Lavigne
A pattern drawing library for p5.js. Created by: Taichi Sayama
p5.Polar provides mathematical abstractions making it easy to create create beautiful, kaleidoscopic, radial patterns. Created by: Liz Peng
Easy projection mapping of sketches onto real world surfaces Created by: Trammell Hudson
p5.js quadrille library. Created by: Jean Pierre Charalambos
Record sketch canvas and audio. Created by: Dori Claudino
p5.Riso is a library for generating files suitable for Risograph printing. It helps turn your sketches into multi-color prints. Created by: Sam Lavigne, Tega Brain
p5.SceneManager helps you create sketches with multiple states / scenes. Each scene is a like a sketch within the main sketch. Created by: Marian Veteanu
Adds the screenX and screenY functionality from Processing to P5js. Created by: Hartmut Bohnacker
Draw 2D primitives in a sketchy look. Created by Janneck Wullschleger, based on a port of the original Processing library Created by: handy
p5.serialport enables serial communication between devices that support serial (RS-232) and p5 sketches running in the browser. Created by: Shawn Van Every, Jen Kagan, Tom Igoe
A library built to add more simple shapes to the p5.js framework. Created by: Sebastien Lorentz
p5.slides is a presentation platform written in p5.js. Created by: Garrett Flynn
p5.speech provides simple, clear access to the Web Speech and Speech Recognition APIs, allowing for the easy creation of sketches that can talk and listen. Created by: R. Luke DuBois
p5 extension for 2D static art using px, mm, cm or inches Created by: Kris HEYSE
A beginner friendly math animation library for p5.js. Created with mentorship from Nick McIntyre and Jithin KS. Created by: Aditya Siddheshwar
p5.tiledmap provides drawing and helper functions to include maps in your sketches. Created by: Caldas Lopes
This library performs asynchronous timing functions like countdowns, one-shot timers, % time elapsed and encapsulates the millis() function and other related calculations that often clog up your code. Created by: Scott Kildall
A multi-touch and mouse GUI Library for p5.js. Created by: Carlos L05 Garcia
With p5.tween you can create easily animations as tween for your objects and shapes. Created by: Nick Müller
A set of utilities and additional features for my creative coding class aiming to help students. Created by: ALP TUĞAN
Record your canvas as a video file with audio. Created by: Caleb Foss
p5.voronoi provides a set of tools to draw and utilize voronoi diagrams in your p5.js sketches. Created by: Francisco Moreira
p5.wasm is an addon library written in Rust and compiled to WebAssembly that implements common functions found in p5.js. Created by: Kenneth Lim
A web assembly core for p5.js. Created by: Arshia Moghaddam
A library for interacting with Serial devices from within the browser, based on Web Serial API (available on Chrome and Edge). Created by: Gottfried Haider
A p5.js library for using the Web Serial API to access devices like Arduino, no setup required. Created by: Ong Zhi Zheng
A library for creating VR and AR sketches with p5. Created by: Stalgia Grigg
A set of functions and classes to create interactive diagrams for teaching and learning physics. Created by: Ian Lawrence
This library lets you integrate p5 Sketches into your React App. Created by: Gherciu Gheorghe
RiTa.js provides a set of natural language processing objects for generative literature. Created by: Daniel C. Howe
Make knobs you can rotate with custom graphics and return value ranges. Created by: Miles DeCoster
Shape5 is a 2D primative library for elementary students who are learning to code for the first time. Created by: Patrick Ester
Helper functions and defaults for young and new coders. Created by: Tariq Rashid
A small library to bridge the functionality of p5.js, p5.play.js and p5.tiled.js to easily create 2D platformer games using javascript. Created by: Andrew Tacon
Tramontana is a platform for easily use many devices (iOS, Android, tramontana Board, ...) to create interactive environments, interactive spaces or just prototype experiences at scale and in space. Created by: Pierluigi Dalla Rosa
TurtleGFX allows to code with Turtle Graphics in JavaScript. Great for education and creative coding. Created by: CodeGuppy
Vida is a simple library that adds camera (or video) based motion detection and blob tracking functionality to p5js. Created by: Pawel Janicki
Easily send and receive MIDI messages from p5. Created by: Jean-Philippe Côté